簡要
上一篇做完發現還有個細節沒注意
就是上方View外面一圈
有淡淡的一層陰影

這時候就要用到layer功能
layer功能是iOS原生OpenGL提供最底層的影像處理
處理得速度最快
避免你花太多的時間自己畫一個圓
或是繪製過多的特效
因此layer就誕生了
專門處理一些常用的UI設計
今天就要來實際玩一下
基礎設置
這邊我們簡單在你的controller裡面新增一個View
並且加入顏色
我使用的View位置致中 長寬150*150
override func viewDidLoad() {
super.viewDidLoad()
self.view.addSubview(self.topView)
}
lazy var topView: UIView = {
let topView = UIView()
topView.frame = CGRect.init(x: self.view.center.x - 150/2 , y: self.view.center.y - 150/2, width: 150, height: 150)
topView.backgroundColor = UIColor.init(cgColor: CGColor.init(srgbRed: 0.5, green: 0.5, blue: 0.8, alpha: 1.0))
return topView
}()
Demo

圓角
你的可透過cornerRadius來改變四個角的銳利度
數字越高弧度越大
可以試試看設置為20看看
topView.layer.cornerRadius = 20
Demo

與剛開始的正方形有所不同
開始邊緣有點收斂
這可以廣泛運用到UIButton或是其他物件
讓UI/UX設計不會太死板
畫面呈現也會比較好看
圓形
再來就是可以設置圓形的物件
也是使用cornerRadius
只要將設定的數值
設置為物件高度的一半
就會呈現完美的圓形
topView.layer.cornerRadius = topView.frame.height/2
Demo

你有可能覺得純圓形運用方面有點少
應該只有一些 大頭照
或是 圓形的關閉按鈕會使用
其實你也可以運用到長方形上
就會有不一樣的收穫
topView.frame = CGRect.init(x: self.view.center.x - 150/2 , y: self.view.center.y - 150/2, width: 150, height: 30)
topView.layer.cornerRadius = topView.frame.height/2
Demo

這是不是很常見到的UIButton形狀
運用方式非常廣泛
但注意如果 設定值已經超過高度的一半
弧度就會變詭異
這裡不太建議 除非你要做特殊設定
或是菱形的物件可以使用一下
topView.frame = CGRect.init(x: self.view.center.x - 150/2 , y: self.view.center.y - 150/2, width: 150, height: 150)
topView.layer.cornerRadius = topView.frame.height
Demo

邊框
有時候大頭照邊緣想加圓形邊框
像FB/IG 限時動態一樣

這時候就可以使用layer兩個設定值
– borderWidth 框框厚度
– borderColor 框框顏色
topView.layer.borderWidth = 10;
topView.layer.borderColor = CGColor.init(srgbRed: 0.0, green: 0.0, blue: 0.0, alpha: 0.5)
Demo

陰影/光暈
接下來要做陰影/光暈了
所要用的layer設定有四個
– shadowOffset 偏移角度
– shadowOpacity 陰影透明度
– shadowRadius 陰影散射程度
– shadowColor 陰影顏色
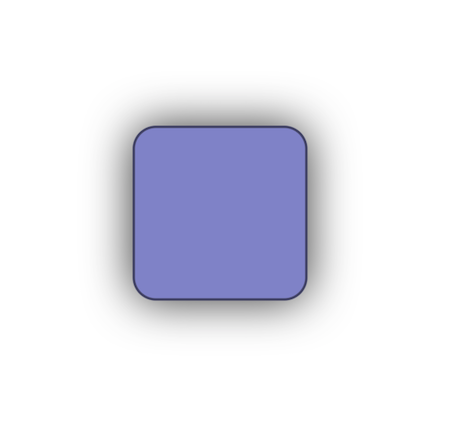
topView.layer.shadowOffset = CGSize.init(width: 0, height: 0)
topView.layer.shadowOpacity = 0.8
topView.layer.shadowRadius = 8
topView.layer.shadowColor = CGColor.init(srgbRed: 0.0, green: 0.0, blue: 0.0, alpha: 1.0)
Demo

光暈部分最近有案子底色是暗色系
希望文字底下有光暈
這時候也可以運用陰影來呈現
只要把顏色改為白色
self.view.backgroundColor = UIColor.black
let testLabel = UILabel.init(frame: CGRect.init(x: self.view.center.x - 250/2 , y: self.view.center.y - 150/2, width: 250, height: 150))
testLabel.textColor = UIColor.white
testLabel.text = "閃亮亮"
testLabel.font = UIFont.systemFont(ofSize: 50)
testLabel.layer.shadowOffset = CGSize.init(width: 0, height: 0)
testLabel.layer.shadowOpacity = 0.8
testLabel.layer.shadowRadius = 12
testLabel.layer.shadowColor = CGColor.init(srgbRed: 1.0, green: 1.0, blue: 1.0, alpha: 1.0)
self.view.addSubview(testLabel)
Demo

是不是效果其實很不錯
顏色調得好可以用的地方非常多
只怕你不會用而已
圖片裁切
如果你今天新增的是UIImageView的話
當你設置圓角與陰影
你會發現你的圖片會顯示怪怪的
來實做一下
//圖片
let topView = UIImageView()
topView.image = UIImage.init(named: "testImg")
topView.backgroundColor = UIColor.init(cgColor: CGColor.init(srgbRed: 0.5, green: 0.5, blue: 0.8, alpha: 1.0))
topView.frame = CGRect.init(x: self.view.center.x - 150/2 , y: self.view.center.y - 150/2, width: 150, height: 150)
//陰影+圓角
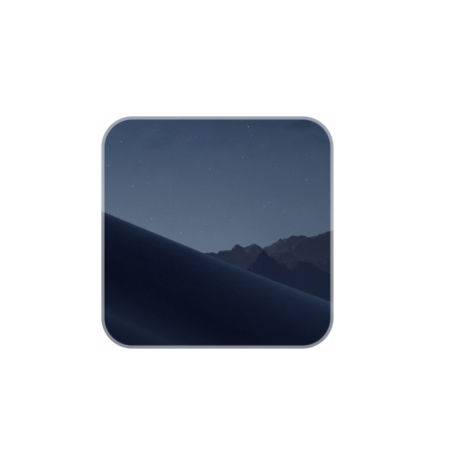
topView.layer.cornerRadius = 20
topView.layer.borderWidth = 2;
topView.layer.borderColor = CGColor.init(srgbRed: 1.0, green: 1.0, blue: 1.0, alpha: 0.5)
Demo

外層雖然有圓角
但怎麼圖片超出去了
這時候就需要clipsToBounds做切割
topView.clipsToBounds = true
或是使用 masksToBounds 做範圍內遮罩
會自動去除設定layer外的圖片全部蓋掉
topView.layer.masksToBounds = true
Demo

完成
