【Jetpack】Android Navigation 跳轉動畫 (二) 範例
Android Jetpack Navigation 是一個統一的導航框架,可以讓開發者更容易地將 Android 皆常用的導航功能(如功能表、堆疊、抽屜和底部導航等)添加到應用中。
它為多個導航目的地提供一致的 API,並可以讓開發者將導航行為通用於單個或多個活動。

文章目錄
- Navigation 創建 anim 資料夾
- Navigation 平移動畫
- Navigation 旋轉動畫
- Navigation 縮放動畫
- Navigation 透明動畫
- Developer Documents Navigation
1.Navigation 創建 anim 資料夾


2.Navigation 平移動畫
slide_in_left.xml
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="400"
android:fromXDelta="-100%"
android:fromYDelta="0%"
android:toXDelta="0%"
android:toYDelta="0%" />
slide_in_right.xml
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="400"
android:fromXDelta="100%"
android:fromYDelta="0%"
android:toXDelta="0%"
android:toYDelta="0%" />
slide_out_left.xml
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="400"
android:fromXDelta="0%"
android:fromYDelta="0%"
android:toXDelta="-100%"
android:toYDelta="0%" />
slide_out_right.xml
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="400"
android:fromXDelta="0%"
android:fromYDelta="0%"
android:toXDelta="100%"
android:toYDelta="0%" />
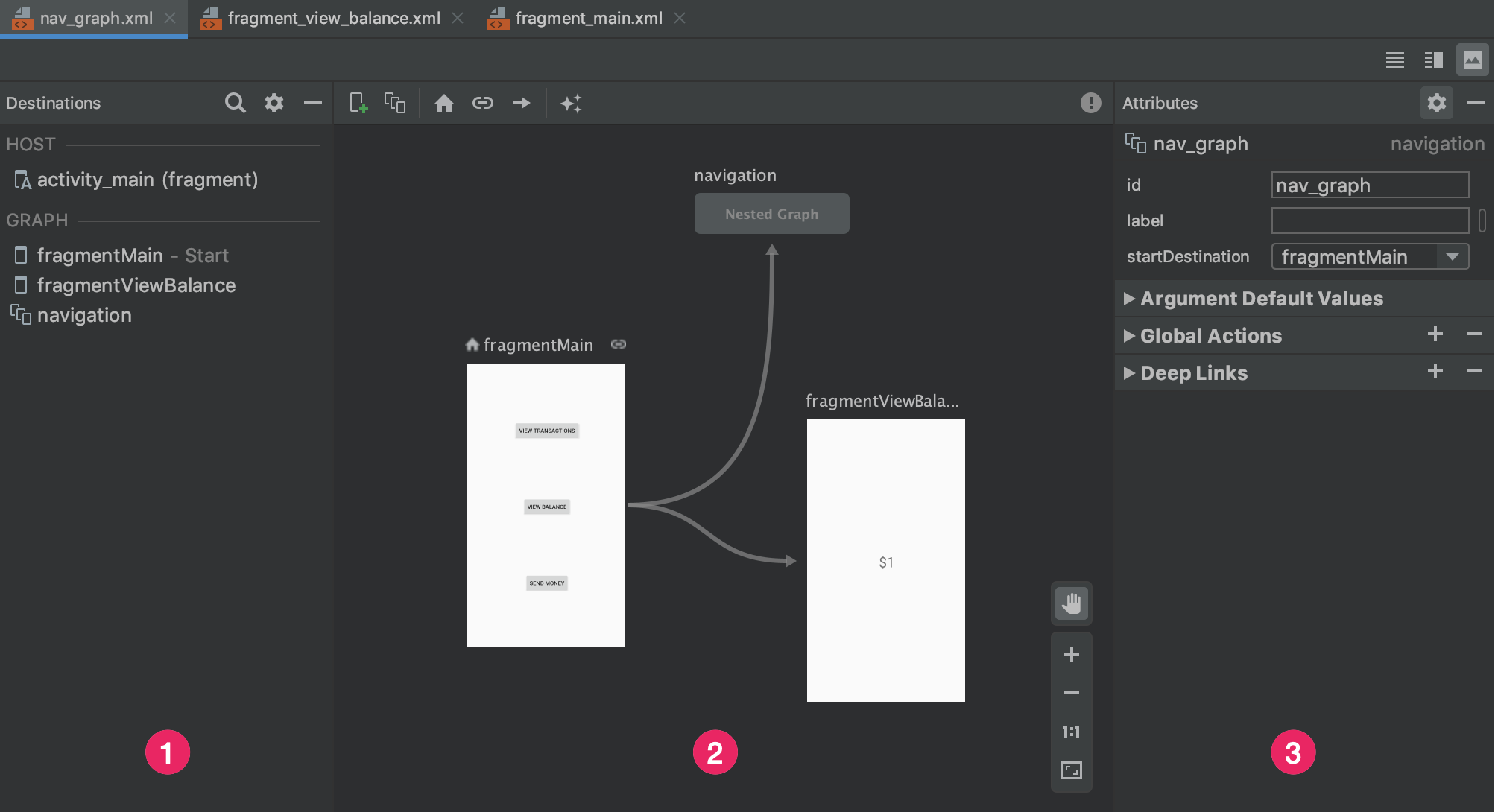
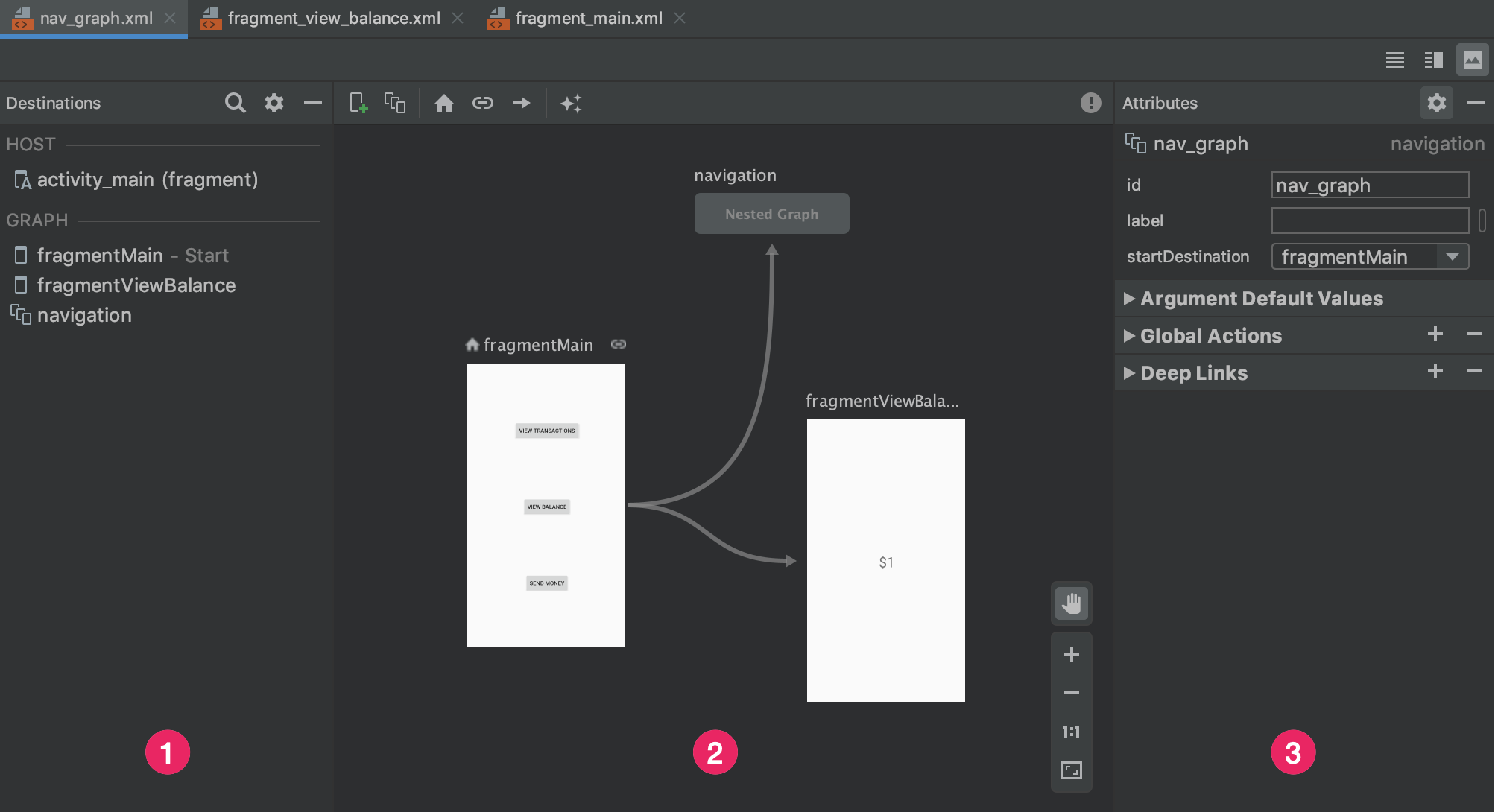
nav_graph.xml
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_graph"
app:startDestination="@id/AFragment">
<fragment
android:id="@+id/AFragment"
android:name="com.example.jetpackdemo.AFragment"
android:label="AFragment"
tools:layout="@layout/fragment_a">
<action
android:id="@+id/action_AFragment_to_BFragment"
app:destination="@id/BFragment"
app:enterAnim="@anim/slide_in_right"
app:exitAnim="@anim/slide_out_left"
app:popEnterAnim="@anim/slide_in_left"
app:popExitAnim="@anim/slide_out_right" />
</fragment>
<fragment
android:id="@+id/BFragment"
android:name="com.example.jetpackdemo.BFragment"
android:label="BFragment"
tools:layout="@layout/fragment_b">
</fragment>
</navigation>
AFragment.kt
class AFragment : Fragment(R.layout.fragment_a) {
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
val binding = FragmentABinding.bind(view)
binding.next.setOnClickListener {
val action = AFragmentDirections.actionAFragmentToBFragment()
findNavController().navigate(action, navOptions {
anim {
enter = R.anim.slide_in_right
exit = R.anim.slide_out_left
popEnter = R.anim.slide_in_left
popExit = R.anim.slide_out_right
}
})
}
}
}
3.Navigation 旋轉動畫
rotate_in_left.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="500">
<rotate
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%" />
<scale
android:fromXScale="0.1"
android:fromYScale="0.1"
android:pivotX="0%"
android:pivotY="50%"
android:toXScale="1"
android:toYScale="1" />
</set>
rotate_in_right.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="500">
<rotate
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%" />
<scale
android:fromXScale="0.1"
android:fromYScale="0.1"
android:pivotX="100%"
android:pivotY="50%"
android:toXScale="1"
android:toYScale="1" />
</set>
rotate_out_left.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="500">
<rotate
android:fromDegrees="360"
android:toDegrees="0"
android:pivotX="50%"
android:pivotY="50%" />
<scale
android:fromXScale="1"
android:fromYScale="1"
android:pivotX="0%"
android:pivotY="50%"
android:toXScale="0.1"
android:toYScale="0.1" />
</set>
rotate_out_right.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="500">
<rotate
android:fromDegrees="360"
android:toDegrees="0"
android:pivotX="50%"
android:pivotY="50%" />
<scale
android:fromXScale="1"
android:fromYScale="1"
android:pivotX="100%"
android:pivotY="50%"
android:toXScale="0.1"
android:toYScale="0.1" />
</set>
nav_graph.xml
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_graph"
app:startDestination="@id/AFragment">
<fragment
android:id="@+id/AFragment"
android:name="com.example.jetpackdemo.AFragment"
android:label="AFragment"
tools:layout="@layout/fragment_a">
<action
android:id="@+id/action_AFragment_to_BFragment"
app:destination="@id/BFragment"
app:enterAnim="@anim/rotate_in_right"
app:exitAnim="@anim/rotate_out_left"
app:popEnterAnim="@anim/rotate_in_left"
app:popExitAnim="@anim/rotate_out_right" />
</fragment>
<fragment
android:id="@+id/BFragment"
android:name="com.example.jetpackdemo.BFragment"
android:label="BFragment"
tools:layout="@layout/fragment_b" />
</navigation>
AFragment.kt
class AFragment : Fragment(R.layout.fragment_a) {
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
val binding = FragmentABinding.bind(view)
binding.next.setOnClickListener {
val action = AFragmentDirections.actionAFragmentToBFragment()
findNavController().navigate(action, navOptions {
anim {
enter = R.anim.rotate_in_right
exit = R.anim.rotate_out_left
popEnter = R.anim.rotate_in_left
popExit = R.anim.rotate_out_right
}
})
}
}
}
4.Navigation 縮放動畫
scale_in_left.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="500">
<translate
android:fromXDelta="-100%"
android:toXDelta="0%"
android:fromYDelta="0%"
android:toYDelta="0%" />
<scale
android:fromXScale="0.5"
android:fromYScale="0.5"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1"
android:toYScale="1" />
</set>
scale_in_right.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="500">
<translate
android:fromXDelta="100%"
android:fromYDelta="0%"
android:toXDelta="0%"
android:toYDelta="0%" />
<scale
android:fromXScale="0.5"
android:fromYScale="0.5"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1"
android:toYScale="1" />
</set>
scale_out_left.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="500">
<translate
android:fromXDelta="0%"
android:fromYDelta="0%"
android:toXDelta="-100%"
android:toYDelta="0%" />
<scale
android:fromXScale="1"
android:fromYScale="1"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="0.5"
android:toYScale="0.5" />
</set>
scale_out_right.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="500">
<translate
android:fromXDelta="0%"
android:toXDelta="100%"
android:fromYDelta="0%"
android:toYDelta="0%" />
<scale
android:fromXScale="1"
android:fromYScale="1"
android:pivotX="100%"
android:pivotY="50%"
android:toXScale="0"
android:toYScale="0" />
</set>
nav_graph.xml
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_graph"
app:startDestination="@id/AFragment">
<fragment
android:id="@+id/AFragment"
android:name="com.example.jetpackdemo.AFragment"
android:label="AFragment"
tools:layout="@layout/fragment_a">
<action
android:id="@+id/action_AFragment_to_BFragment"
app:destination="@id/BFragment"
app:enterAnim="@anim/scale_in_right"
app:exitAnim="@anim/scale_out_left"
app:popEnterAnim="@anim/scale_in_left"
app:popExitAnim="@anim/scale_out_right"/>
</fragment>
<fragment
android:id="@+id/BFragment"
android:name="com.example.jetpackdemo.BFragment"
android:label="BFragment"
tools:layout="@layout/fragment_b" />
</navigation>
AFragment.kt
class AFragment : Fragment(R.layout.fragment_a) {
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
val binding = FragmentABinding.bind(view)
binding.next.setOnClickListener {
val action = AFragmentDirections.actionAFragmentToBFragment()
findNavController().navigate(action, navOptions {
anim {
enter = R.anim.scale_in_right
exit = R.anim.scale_out_left
popEnter = R.anim.scale_in_left
popExit = R.anim.scale_out_right
}
})
}
}
}
5.Navigation 透明動畫
nav_graph.xml
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_graph"
app:startDestination="@id/AFragment">
<fragment
android:id="@+id/AFragment"
android:name="com.example.jetpackdemo.AFragment"
android:label="AFragment"
tools:layout="@layout/fragment_a">
<action
android:id="@+id/action_AFragment_to_BFragment"
app:destination="@id/BFragment"
app:enterAnim="@android:anim/fade_in"
app:exitAnim="@android:anim/fade_out"
app:popEnterAnim="@android:anim/fade_in"
app:popExitAnim="@android:anim/fade_out"/>
</fragment>
<fragment
android:id="@+id/BFragment"
android:name="com.example.jetpackdemo.BFragment"
android:label="BFragment"
tools:layout="@layout/fragment_b" />
</navigation>
AFragment.kt
class AFragment : Fragment(R.layout.fragment_a) {
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
val binding = FragmentABinding.bind(view)
binding.next.setOnClickListener {
val action = AFragmentDirections.actionAFragmentToBFragment()
findNavController().navigate(action, navOptions {
anim {
enter = android.R.anim.fade_in
exit = android.R.anim.fade_out
popEnter = android.R.anim.fade_in
popExit = android.R.anim.fade_out
}
})
}
}
}
6.Developer Documents Navigation
Open in Documents Navigation